How to create a tsl Catalog

This document will explain how to create a tsl catalog.
BLOCK_CHECK_START
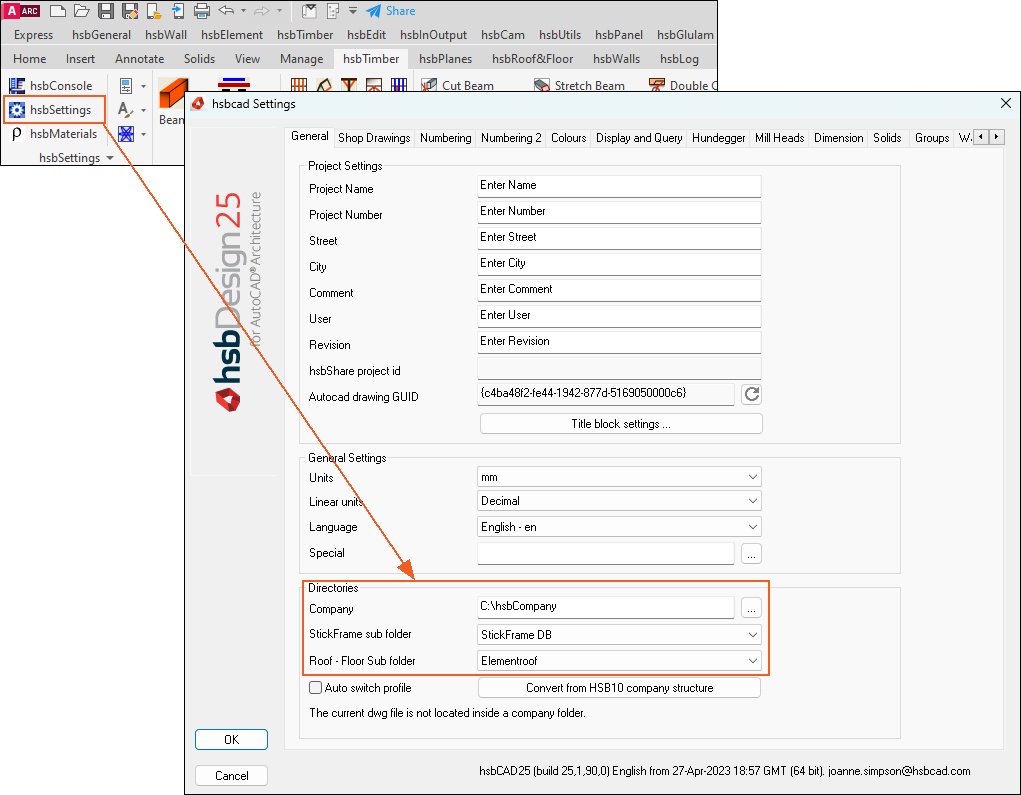
Make sure you have selected the correct hsbCompany folder when creating a tsl catalog.
BLOCK__END

The TSL must be attached to the element.
Make sure you also add this to your standard Construction Catalog which contains your standard element construction.
BLOCK_CHECK_START
In this example we are using the CNC_DrillElement tsl that we are going to attach to each element drawn.
BLOCK__END

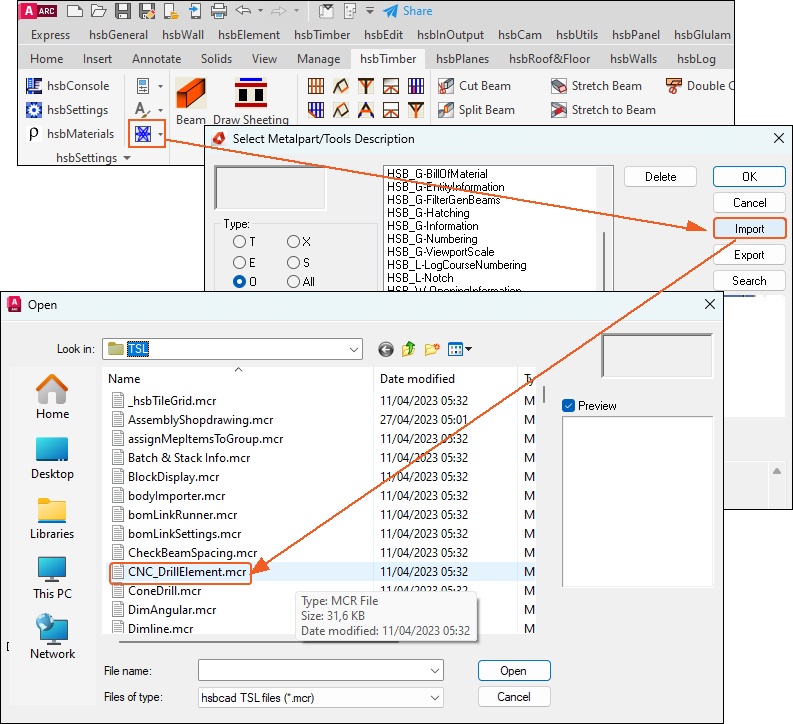
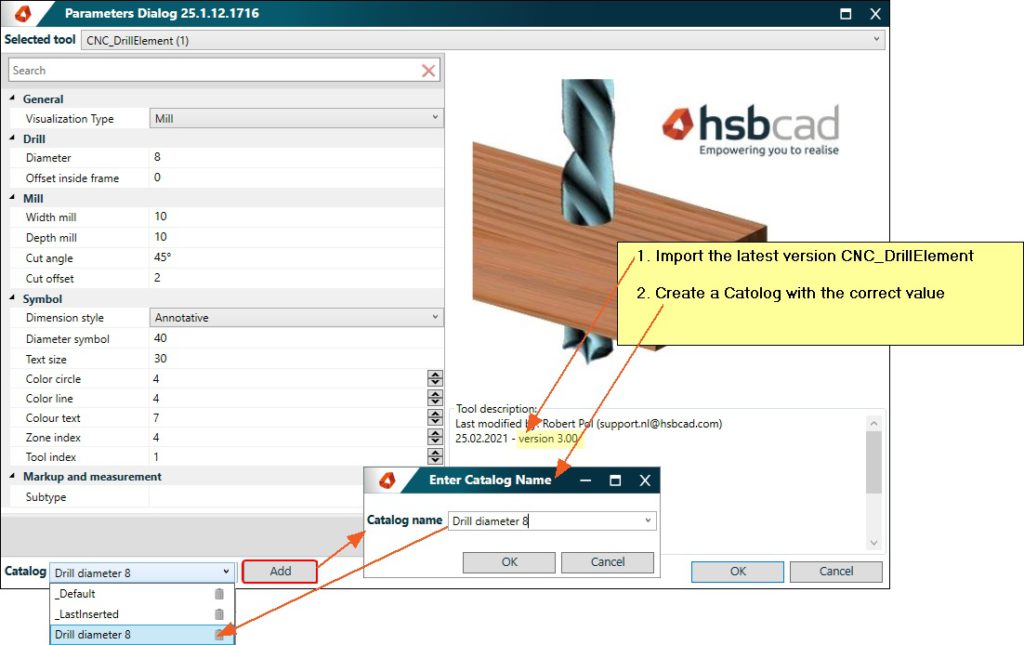
Insert the latest CNC_DrillElement tsl
(C:\Program Files\hsbcad\hsbDesign..\Content\General\TSL)

Enter the values and create a catalog by selecting the Add button.
Give it an appropriate name

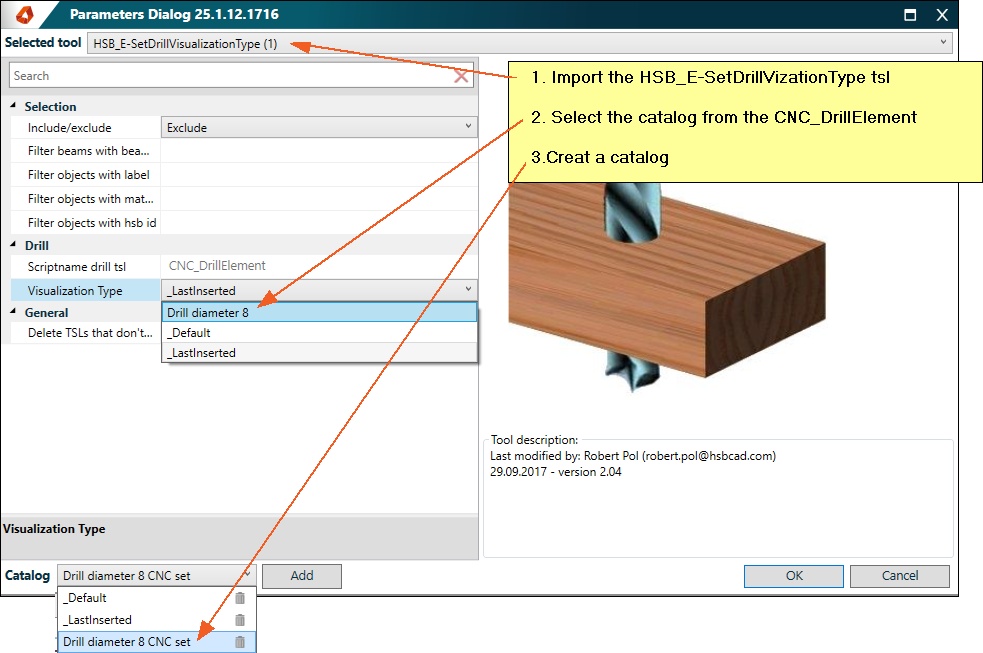
Insert the latest hsb_E-SetDrillVisualizationType tsl
Select the Catalog name you entered in the previous Catalog.
Create a catalog by selecting the Add button.
Give it an appropriate name

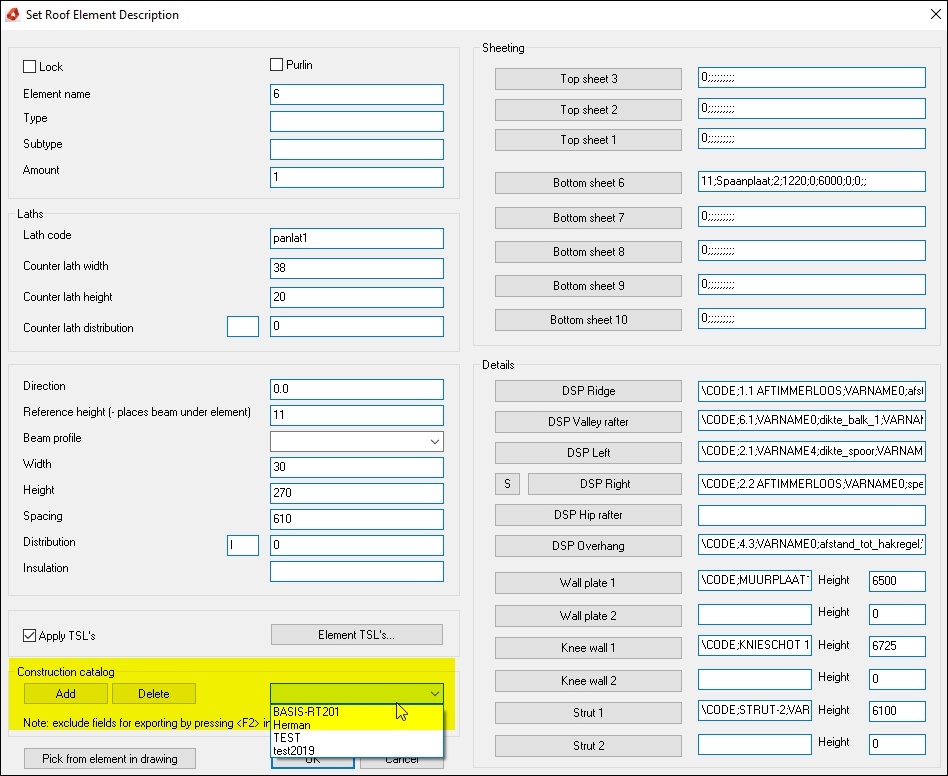
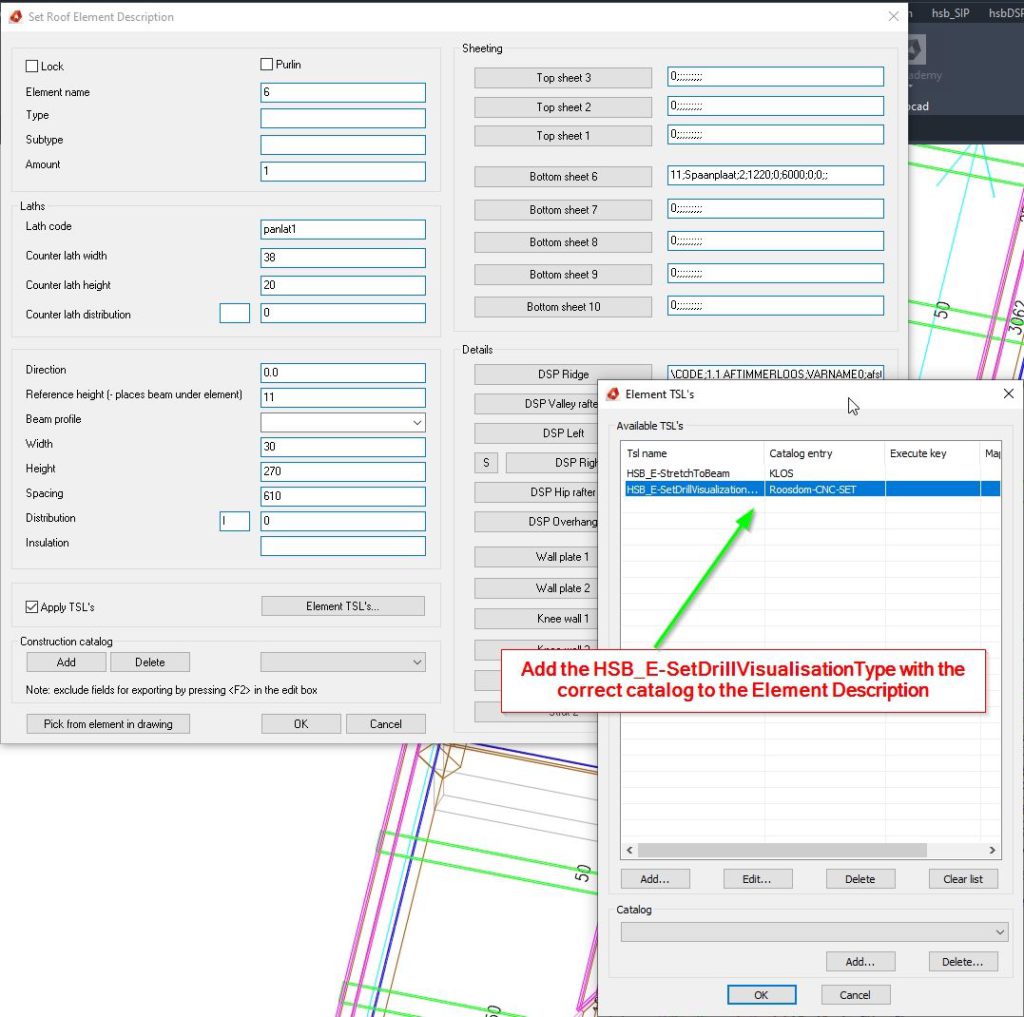
Select a Roof Element, right click \ Edit Element Description.
The following dialog box will open.
Select the Element TSL's button, Add the HSB_E-SetDrillVisalisationType\select OK

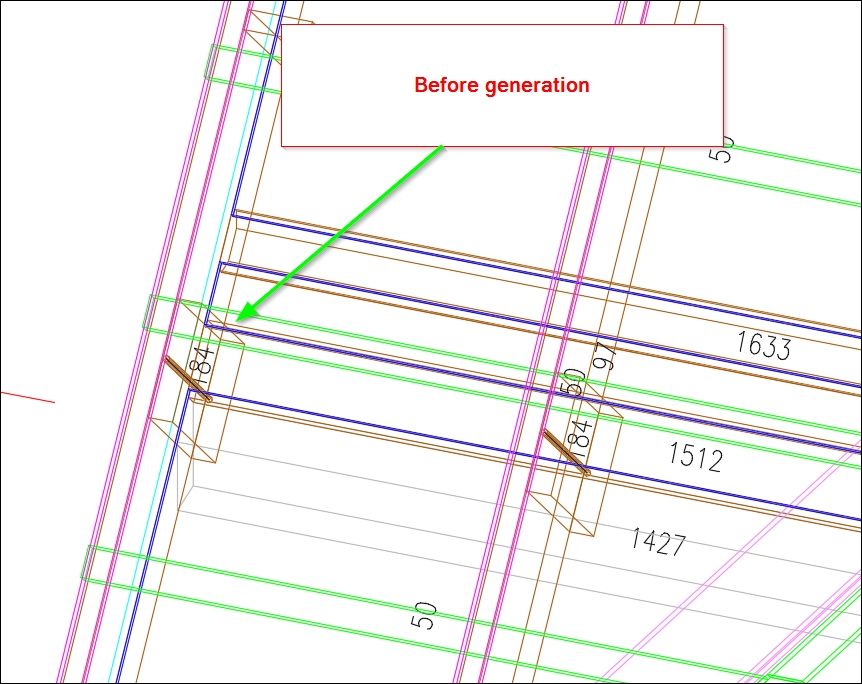
Regenerate the Roof Element

Make a New Catalog so you will have that specific tsl attached to every Element you draw.